Tofu. Crypto app launching
Designing MVP version, generating visual language and product launching
Goal
Tofu is an application that helps to study a theory on crypto topics in one place, checks the user's knowledge and helps with the minimum necessary actions (start a crypto wallet, withdraw crypto and etc.). The Tofu team consisted of product managers, developers, designers and crypto enthusiasts.
My goals:
Develop an app design. Prepare an extended UI-kit based on the OS system elements. Develop a visual language that would be used in the UI itself, content and external marketing materials. Determine the basic functionality and provide for its scaling. Run the mvp version of the product and collect the results.
How I found a solution
Studied the main crypto tools in the form of applications and conducted research in the field of educational products. Identified ways of learning and gamification, made a list of crypto topics that are necessary for immersion in the crypto industry. Compiled a list of user stories on the use of the crypto and created in-app courses based on them.
Conducted a survey to clarify a level of users' knowledge and their interest in the product. Developed a product prototype and its structure. Prepared a user flow and set up spots for collecting feedback.
Process
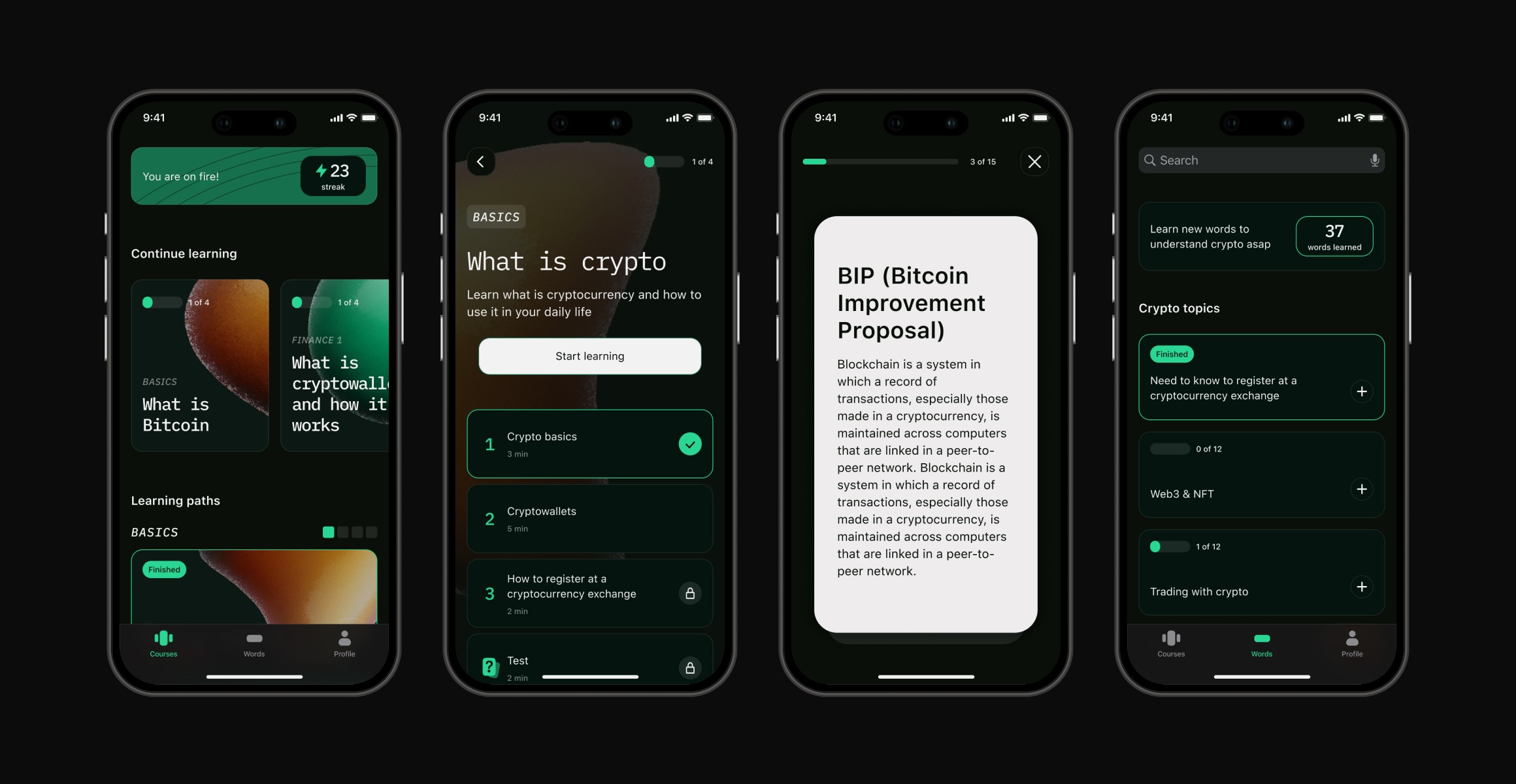
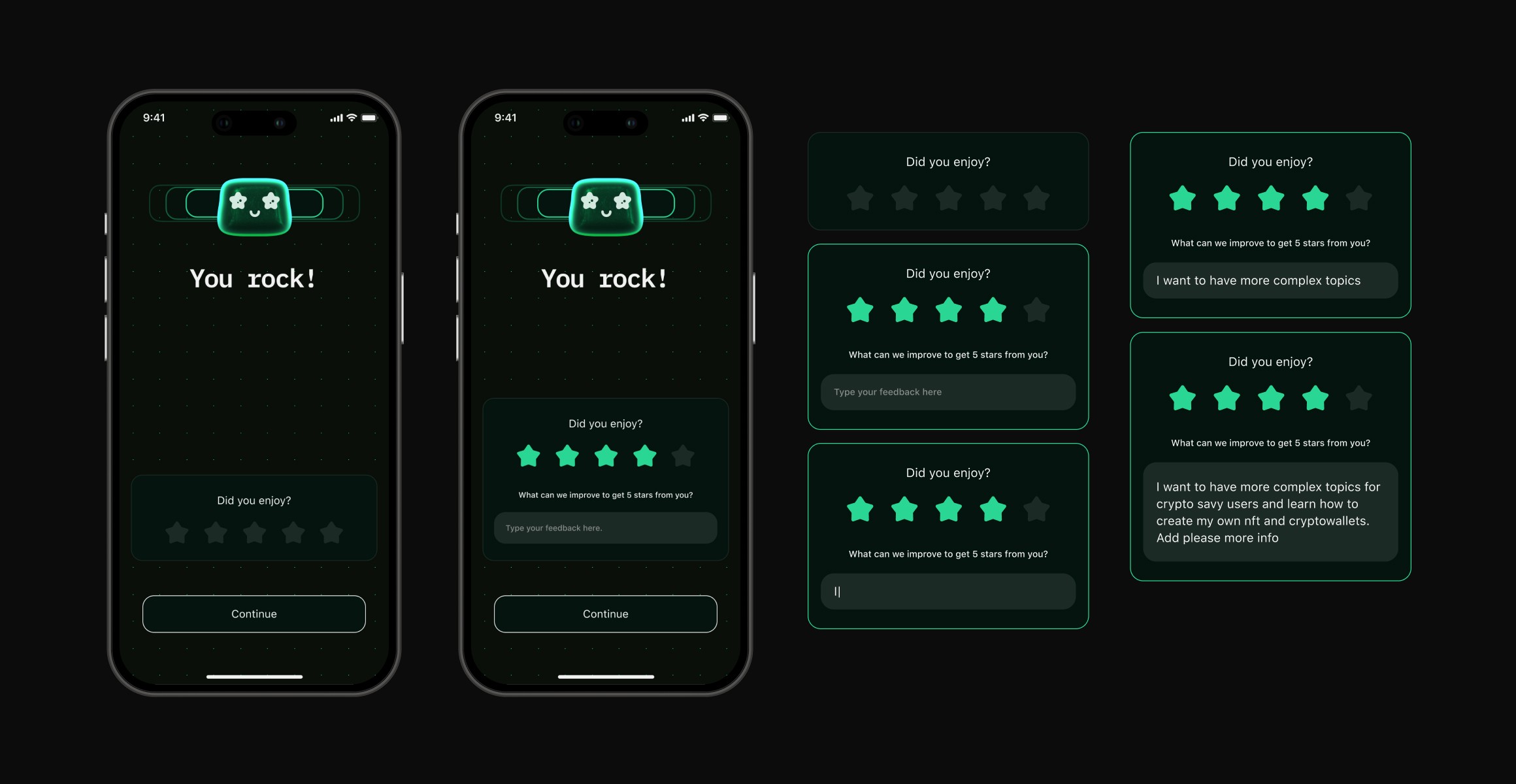
The main tab of the application consists of a feed with crypto topics. Users can choose relevant topics depending on their level of knowledge. Each topic consists of a theory and a test that helps to consolidate knowledge. After going through the topic, users can leave their feedback, by which we determine whether the information was useful, easy to learn, or in demand.
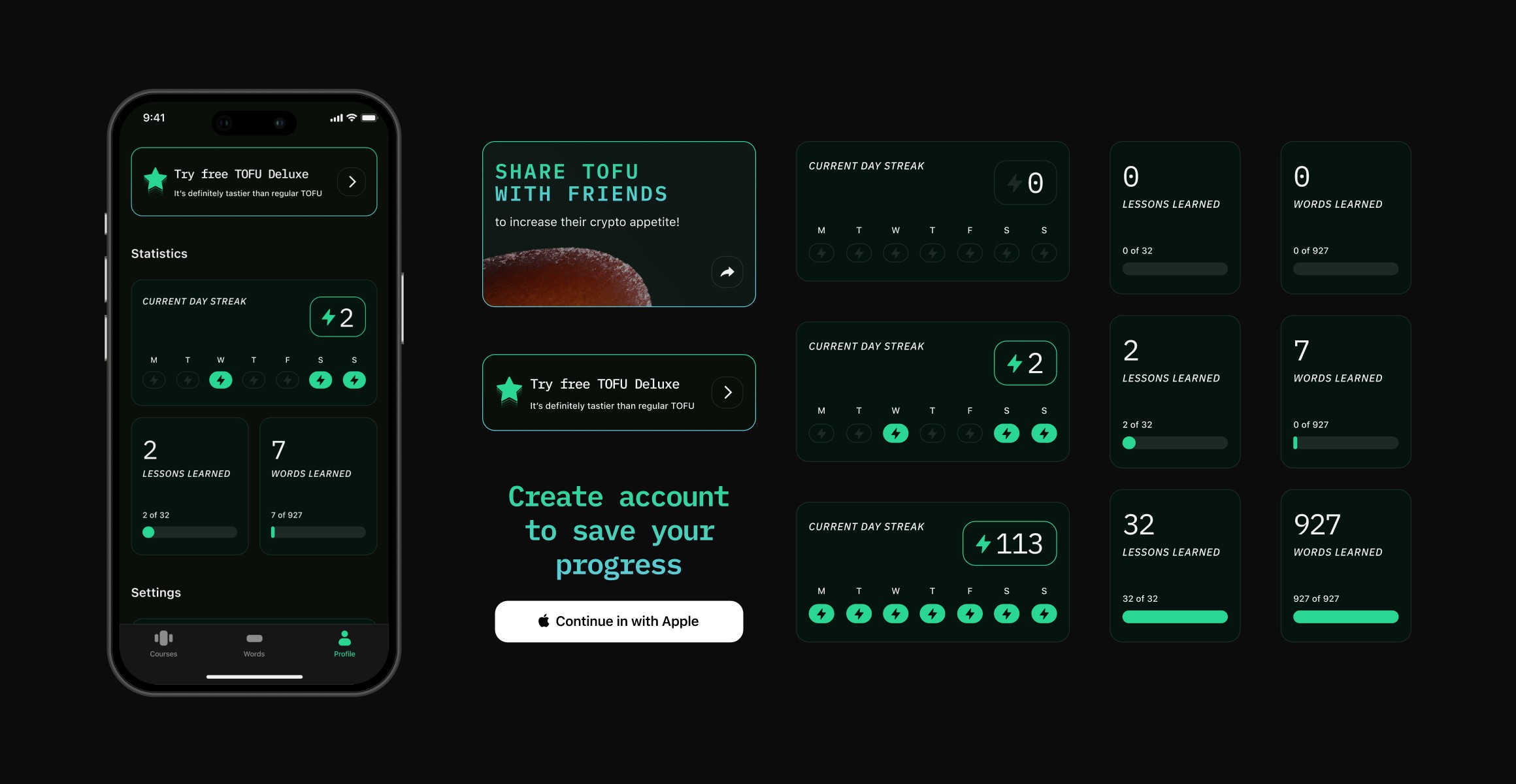
We have added a daily streak that helps increase retention and create a habit for users. In addition, in their profiles users can find out their statistics on the number of lessons completed and words studied.
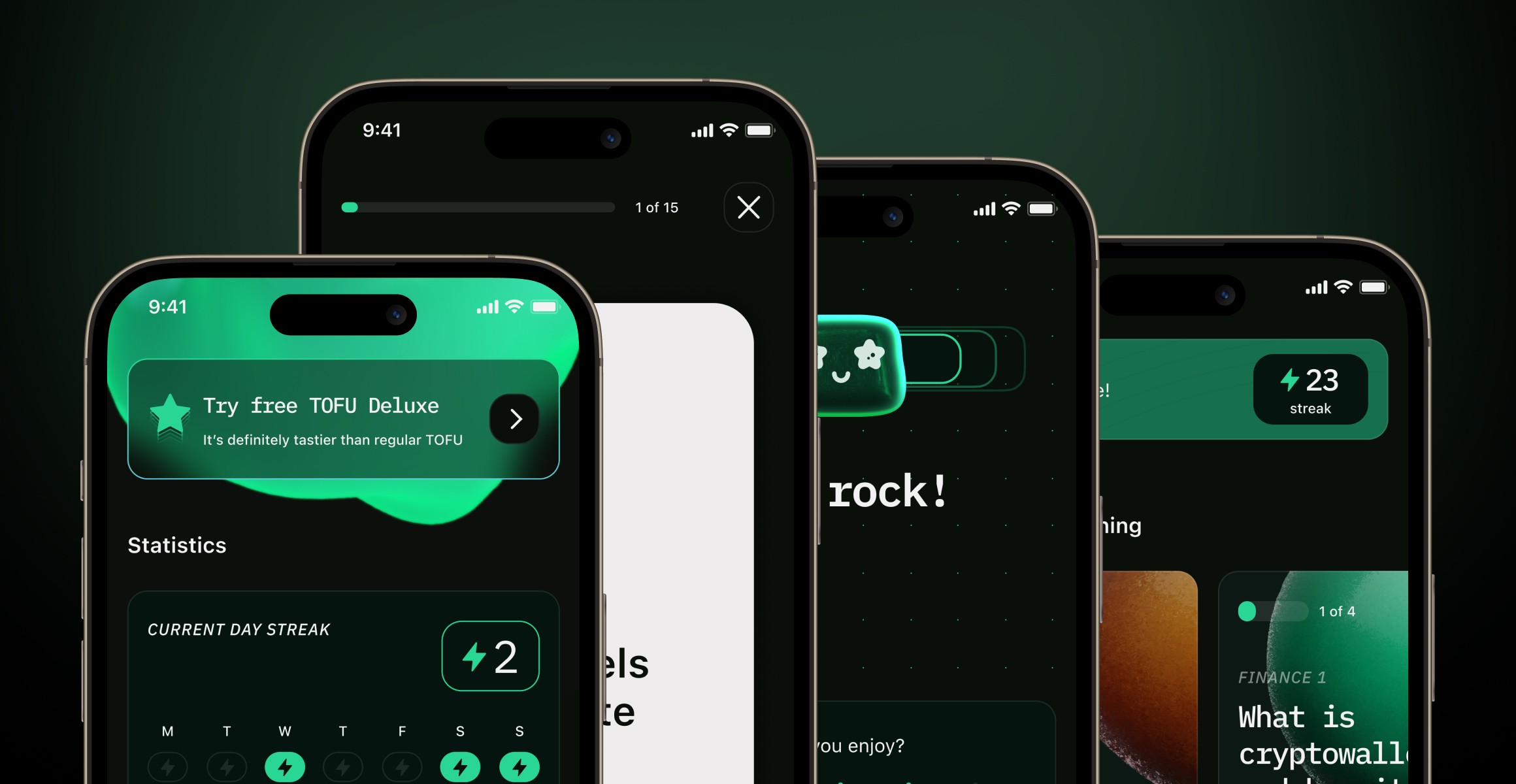
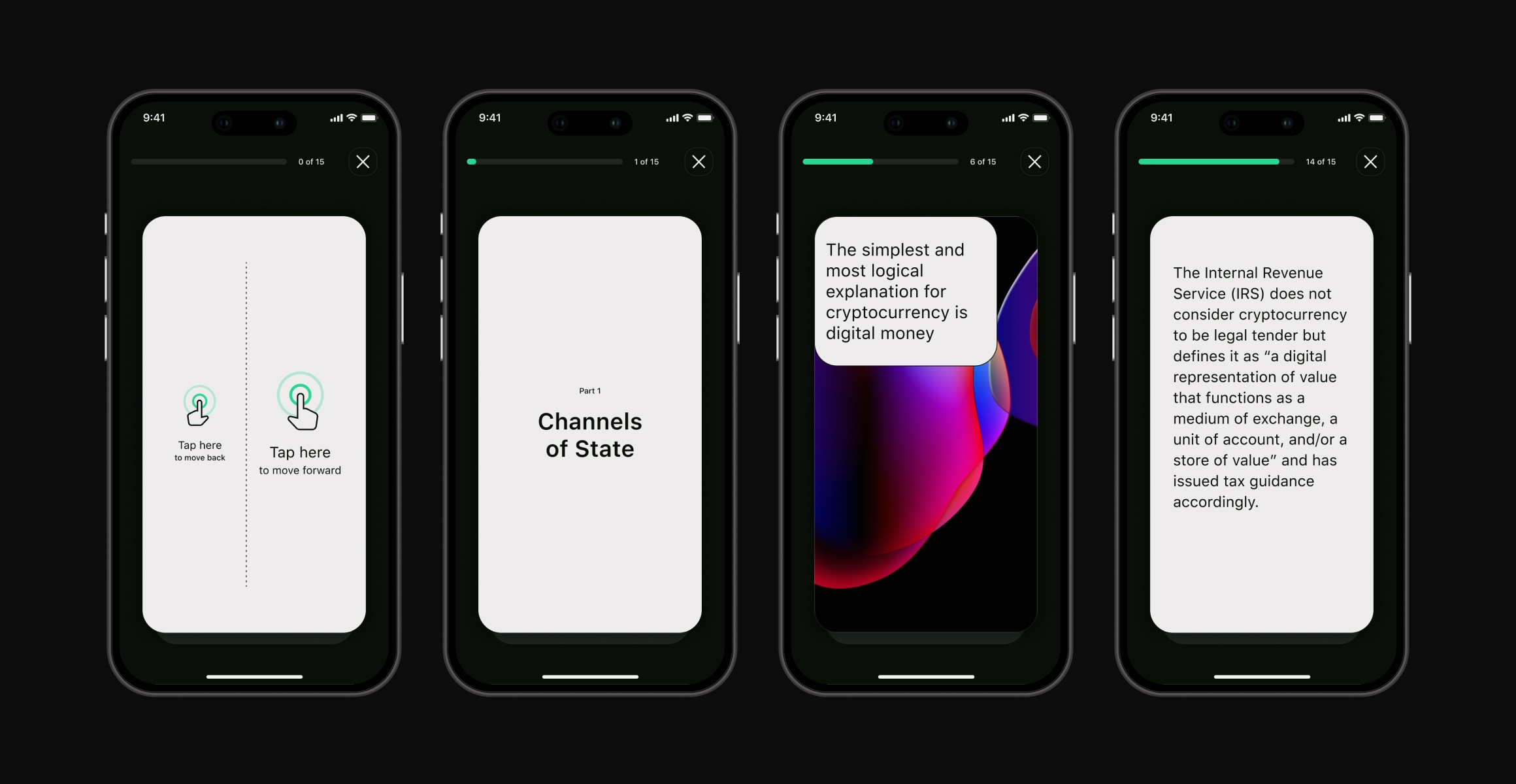
All information is presented in the form of cards, which is psychologically easier to perceive. Long texts are divided into small parts. Each card is flexible and can include a title, text or image.
The visual style provides 3D objects and bright green accents that are associated with hackers, matrix and computers. Additionally, it helps set us apart from other products that often use blues and purples.
Personal findings
The application hasn't been published in the store yet. Data with results will be updated.
The development time was reduced by 20 hours due to the use of system elements in the UI, while the visual language was not affected and supported by the use of bright colors and cover images.
The largest task of the product is to prepare copyrights and images for courses. The volume of content cards reaches 997 pieces and in theory it takes 80 hours to prepare it. To speed up development, we have automated content filling through the admin panel and reduced the time up to 12 hours.